モデルの作成から実際に動かせるようになるまでの大まかな流れをまとめたものです。
ソフトの詳しい操作方法などはググってください。
まずはモデル作成
今回はつくりやすさ優先でいらすとやさんの男性のイラストをモデルにしました。

イラストレーターでパーツづくり
イラストレーターでモデルのパーツをつくっていきます。

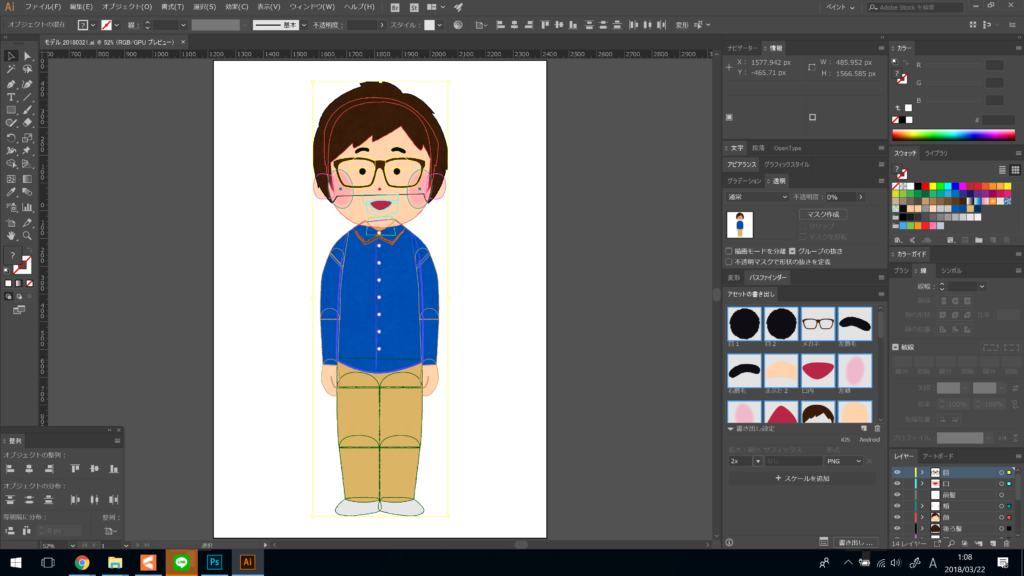
見た目ではわかりませんが、この後Live2Dで体に動きをつけるため各パーツが細かく分かれています。

この顔なんかも一見なんともないようですが……

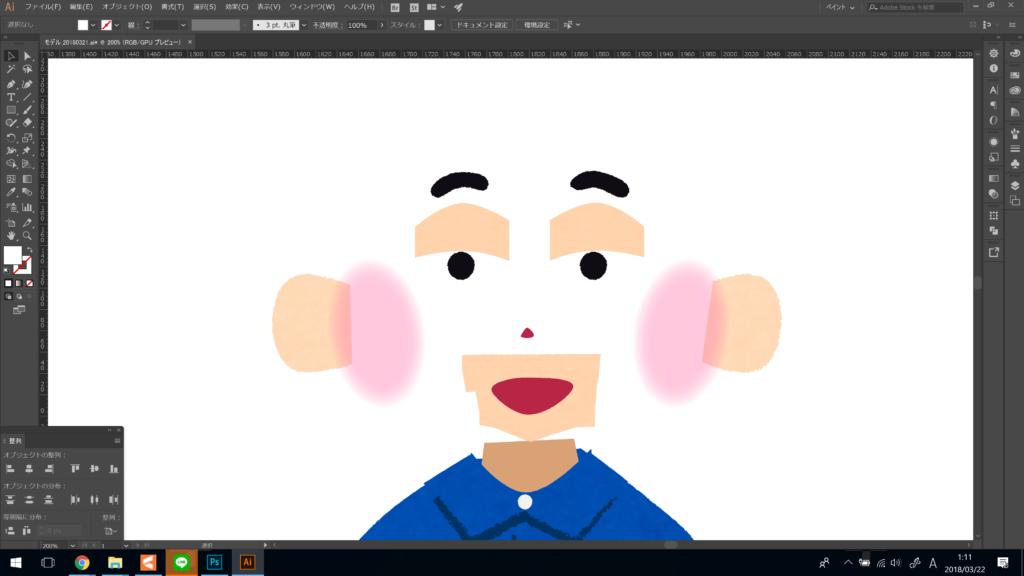
一部パーツを非表示にしてみると目の上に「まぶたパーツ」、口の上下に「唇パーツ」が隠れています。
これらのパーツはまばたきや口の開閉といった動きをつける際に必要となってくるのでとても重要なパーツになります。
※パーツ分けについてはLive2Dのチュートリアルで詳しく説明が載っています。

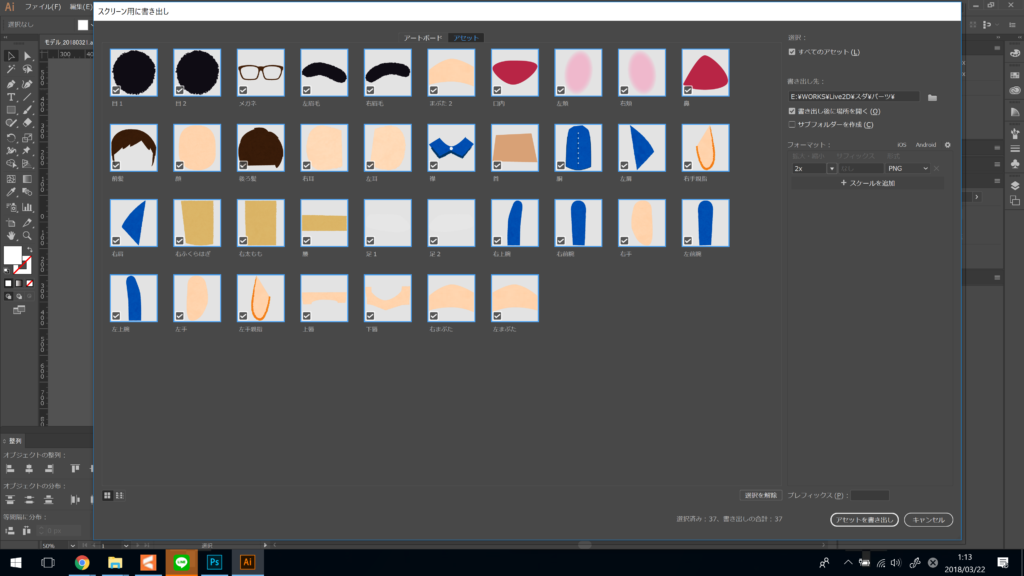
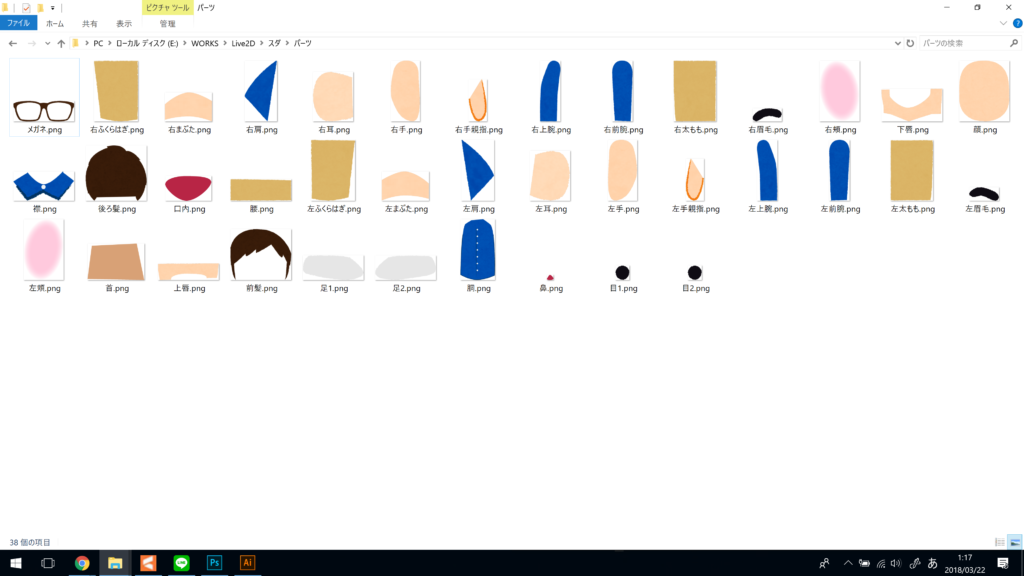
すべてのパーツが出来上がったら、全選択して「アセットの書き出し」を行いすべて透過PNGファイルとして書き出します。
※この時点でちゃんと各パーツに名前を付けておくといいでしょう。

ちなみに今回は全部で38個のパーツが出来上がりました。

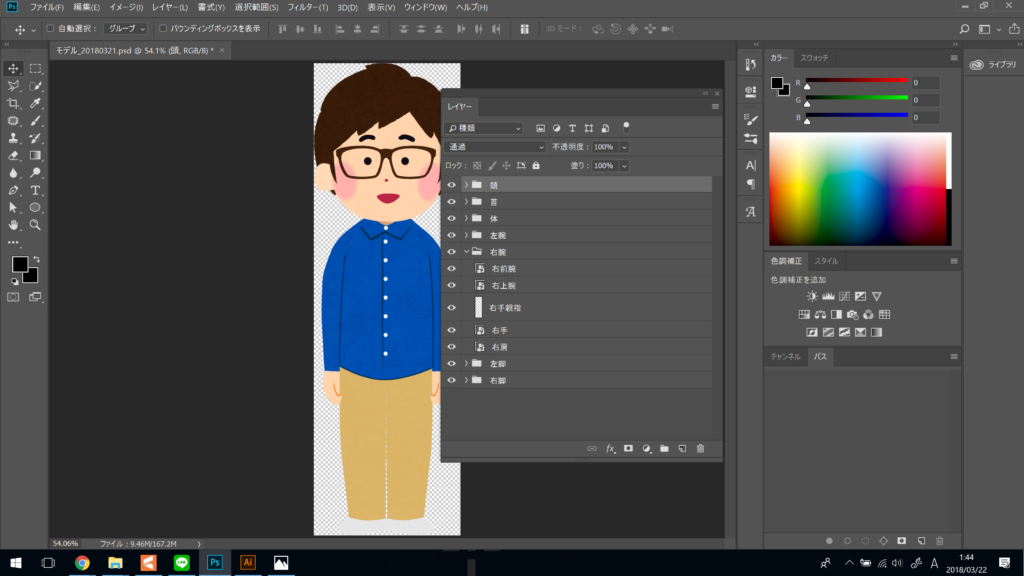
PSDファイルの作成
Live2DはモデルデータをPSDファイルで取り込むことが出来ます。
AIファイルでは取り込めません。
ここでお察しの方もいらっしゃると思いますが、最初からPhotoshopでモデルデータをつくれる方はPhotoshopでつくりましょう。
私はフォトショダメダメマンなのでIllustratorであれこれしましたが、アセットの書き出しが無かったらこの時点でやる気を削がれていたかもしれません……
AIファイルのレイヤー情報を維持したままPSDファイルとして書き出す方法があるということで試してみたのですが当たり前のように失敗したので、先ほど書き出した38個のPNG画像を元の絵に沿って配置し直しました。
>適切な書き出しオプションを選択しても、レイヤー、サブレイヤー、複合シェイプ、編集可能なテキストが Photoshop ファイルに保存されない場合があります。
😭😭😭😭
ファイルを書き出す方法 (Illustrator CC)https://t.co/jQvogLpvKc
— スダ氏 (@sudarexyz) March 19, 2018
配置の際は各パーツをしっかりとグループ分けしておきましょう。
このグループはLive2Dで読み込んだ際にも反映されるので、後々の作業が楽になります。
データの保存をしたらモデル作成は終了です。

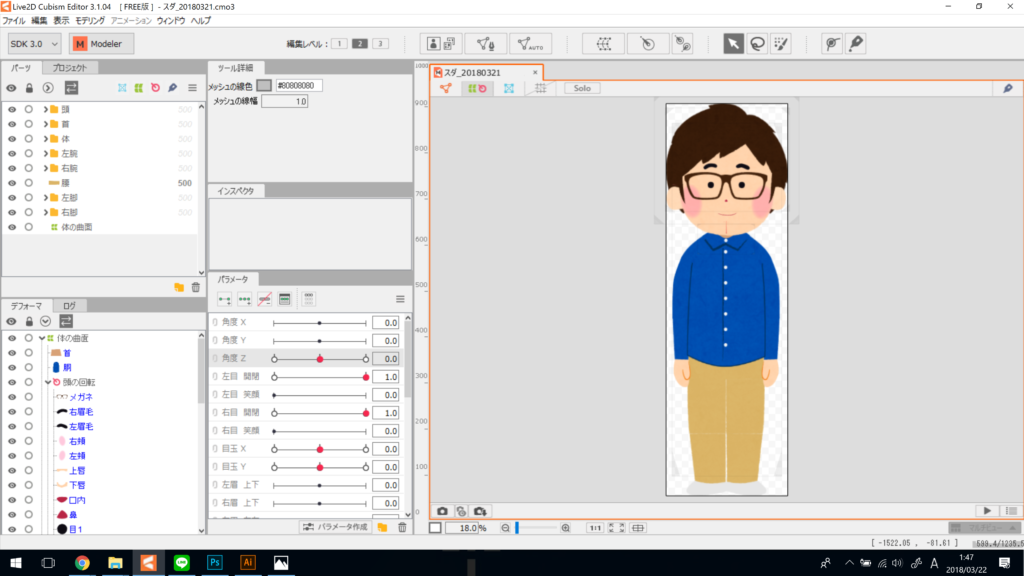
Live2Dでモデルに魂を吹き込む
Live2Dでは上で作成したモデルに動きを付けることが出来ます。
※今回は「Live2D Cubism」のフリー版を使っています。

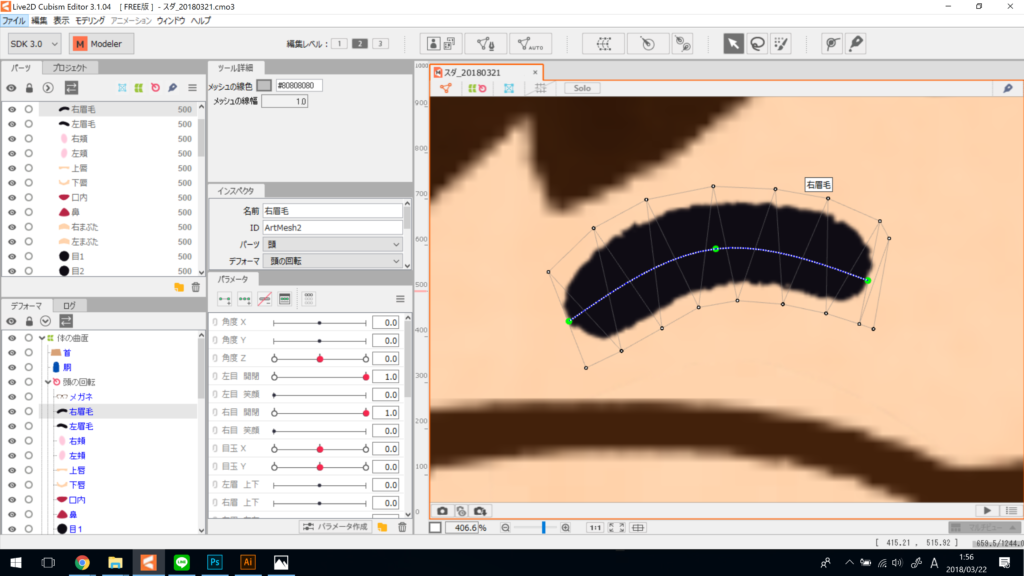
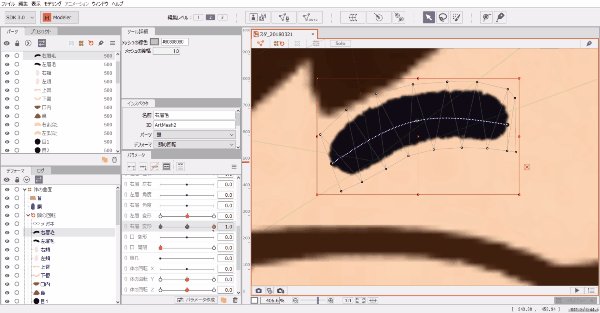
動きを付けたいパーツにメッシュ(パーツの周りに細かく打たれているドット)の設定をし、必要に応じて動きのパラメータを設定していきます。
※パーツごとのメッシュの設定方法などもチュートリアルにちゃんと載ってます。

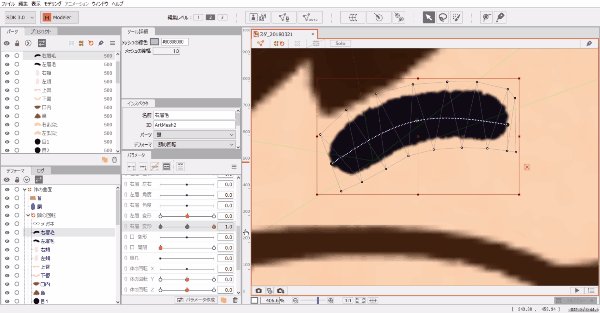
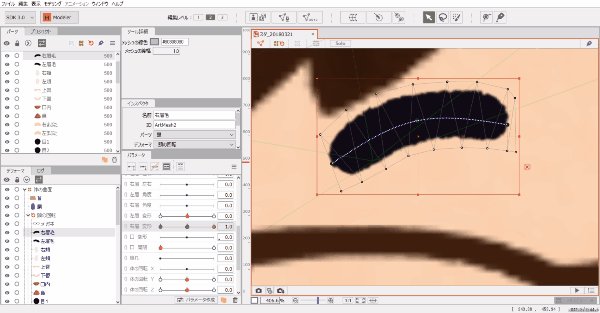
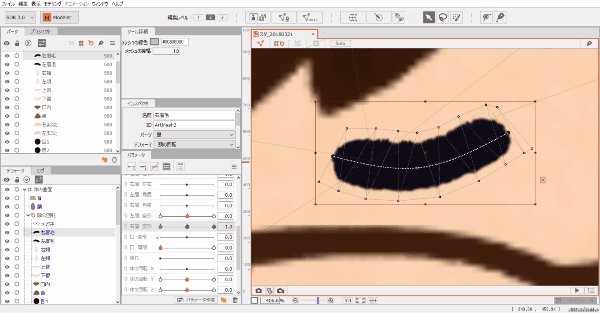
ちなみに「右眉 変形」というパラメータを設定するとこんな感じに動きます。
キモいですね。

この様に各パーツの動きのパラメータの設定が終わったらLive2Dでの基本作業は終了です。
一応Live2D単体でもモデルに動きを付けた動画を作成することが出来るので、Live2D単体でも十分に遊べます。
※このツイートに載せているGIFはLive2Dから書き出したアニメーションGIFになります。
命吹き込んでるけど明日早いので寝る。#Live2D pic.twitter.com/16lNHFUTEq
— スダ氏 (@sudarexyz) March 19, 2018
FaceRigを購入しよう
「FaceRig」とはwebカメラに映った自分の顔に合わせてキャラクター(アバター)が表情豊かに動いてくれるというバーチャルYouTuber大歓喜のソフトです。
このFaceRigですが、webカメラの代わりとして映像を出力することが出来るのでツイキャスやSkypeなどでも素顔を晒すことなく表情を感じ取れるやり取りが行えるのでFaceRig単体でも色々遊べておもしろいです。
※Steamで1,480円というお手頃プライス
今回はLive2DのモデルをFaceRigで使用するので、有料DLCの「FaceRig Live2D Module」も購入しておきましょう。
Live2DのモデルデータをFaceRigのアバターとして使用する
Live2Dで作成したモデルをFaceRigのアバターとして利用するには6つのファイルを用意する必要があります。
- モデルデータ「.moc3」
- 動きのパラメータデータ「.model3.json」
- モデルのテクスチャデータ「.png」
- モデルの物理演算データ「.physics3.json」
- FaceRig認識用のテキストデータ「.cfg」
- FaceRig用アバターアイコンデータ「.png」
これだけ見るとなんのこっちゃですが、1~3はLive2Dの「組込み用ファイル書き出し」から自動で書き出されます。
4がちょっと厄介で、色々調べるとどの記事も情報が古く苦戦したのですがちゃんと公式のマニュアルに書かれていました。
5、6は「FaceRig Live2Dアバターを自作する方法(第3章 FaceRigで動かそう)|ぬぬぬのこっそりブロマガ」の記事を参考にしました。本当に助かりましたありがとうございます。
これらのファイルを用意して指定のフォルダにぶち込めば完了です!
FaceRigで顔をフル活用して自作のアバターで遊びまくりましょう!!
「動く」って愛おしい
今回イラストの用意から実際にFaceRigで動かせるようになるまで2日ほどで出来ました。
Live2Dがフリー版でここまで出来るということと、公式マニュアルの充実さには驚きました。
自分の描いたイラスト(いらすとやさんのトレースだけど)が自分の動きに合わせてまばたきしたり、口を開けたり、右を向いたり、顔を傾けたり、それだけで「ただのイラストが愛すべき対象に変わっていく」という様を自分でつくりながら実感しました。
今後この子をどう使っていくかは何も決めてませんが、ずっとLive2Dには興味があったので大変満足しています。
ぜひイラストを描かれる方にもこの「ただのイラストが愛すべき対象に変わっていく」感覚を味わって頂きたいです。
皆さんも良きバーチャルライフを。
— スダ氏 (@sudarexyz) March 21, 2018


